When discussing page duplicates and similar multiple pages, it has been created on your website.
There’s a high chance that it’s an eCommerce website; you may know the reason behind it and face this error if you own eCommerce.
Yes. I’m discussing the eCommerce website’s URL structures and canonical issues for your product pages.
We always face a common problem with “Alternate page with proper canonical tag.” This issue is either a blog website or eCommerce.
Although it’s not a problem, basically, it is just a statement from Google that your URLs are technically connected with a proper canonical URL that Google will crawl and index.
So, here I’ll discuss using Canonical Tags in eCommerce and why you should use it properly.
Canonical Overview
Canonical is an HTML format tag that passes the signals to search engines about duplicate or the same content on multiple pages of originality.
I have written a complete and ultimate guide to using canonical tag details that help you understand the mechanism and SEO’s theory of using it.
So, let’s dive into the main topic of eCommerce canonical tags that you should know carefully.
eCommerce Website’s URL Structure
There is a lot more difference between eCommerce websites than the normal service or blog websites.
Here, we need to upload thousands of products, variations, colors, sizes, pricing, and more, and we get different types of URLs from them.
And you know, every single URL matters here, and you need to carefully index or non-index it according to your needs.
Later, I’ll explain how and what the best way to use Canonical Tags in an eCommerce website is.
In an eCommerce website, you use categories and tags initially, which makes our products organized.
Here, we can see category URLs and that should be indexed. And here is the catch: tags and categories often make cannibalized web pages.
That’s the reason we should use proper canonical tags in eCommerce websites.
Here are some examples of eCommerce URL structure;
- Category Page: https://www.examplestore.com/categories/men
- Product Listing Page: https://www.examplestore.com/categories/men/t-shirts
- Single Product Page: https://www.examplestore.com/products/men/t-shirts/12345
These are normal; we use these URLs to organize our products and categories. But here is the main problem while using variable products.
What is the issue with Variable Product?
When you give me product variations to your customers, why will you sort them like;
- Sort by popularity
- Sort by average rating
- Sort by latest
- Sort by price
These are the common parameters for product sorting, and it will create extra URLs, which is the main concern for eCommerce.
If the same product or content appears with different URLs, then search engines / Google will consider it as a duplicate page issue.
It will cannibalize both of your pages due to duplicate content issues, and Google won’t index or rank them.
Always use the “Disallow” term in the robots.txt file to prevent this measure issue.
Have a look at the basic structure of the eCommerce Robot.txt file;
User-agent: *
Disallow: /checkout/
Disallow: /cart/
Disallow: /account/
Disallow: /login/
Disallow: /register/
Disallow: /wishlist/
Disallow: /search/
Disallow: /*?orderby=
Allow: /images/
Allow: /css/
Allow: /js/
Allow: /product/
Allow: /category/
Allow: /search
Sitemap: https://www.example.com/sitemap.xml
Look, here is the term “Disallow: /*?orderby=” That means I clearly tell Google and other search engines not to crawl any pages after my website URL with “orderby“.
https://akramhossain .com/shop/?orderby=ratingIt’s just an example, and it can be various URLs according to the user’s sorting option. But remember, the product or content won’t be changed, and the URL will be changed.
I said the same content with different URLs would be a duplicate page issue for Google and search engines.
So, we clearly indicate to Google and search engines that do not index or crawl these URLs.
This is the one part that I have covered to analyze the importance and structure of robot.txt files for eCommerce websites.
But now, let’s move on to the Canonical Tag using the process for the eCommerce website.
Regarding the eCommerce website’s canonical tag issues, you can change or add canonical URLs for any CMS or custom-coded website.
Importance of Canonical URL for eCommerce Website
You already know about canonical tags, usages, and a guide to it. If you know the Canonical concept, you know its usage for blogging or normal websites.
But here is the main usage of Canonical in eCommerce. For your store and shop, you may upload thousands of different products with different variations.
The main point is product variations indicate diffraction URLs with the same content or product.
You should clarify the issues with Google or search engines, which are the main products, and the variations of this product.
Let’s have a look at an example and understand carefully;
Here is a product of my store, “Weinbrenner Sherman Outdoor Sneaker“, which has a different size.
And it has an original page;
https://akramhossain .com/products/weinbrenner-sherman-outdoor-sneaker.html
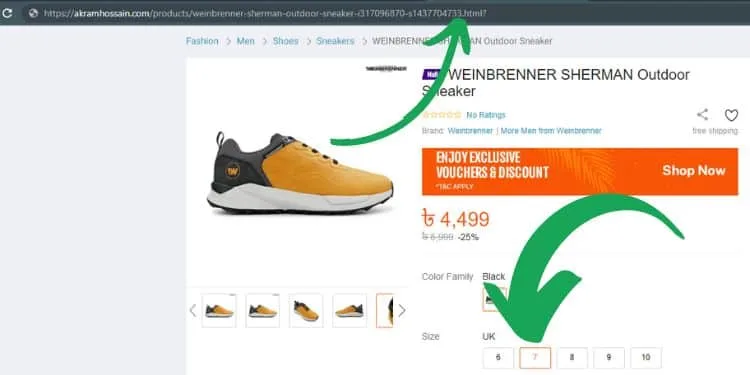
The product is the same with different sizes; when you select “size 7” you can see the URL has been changed.
https://akramhossain .com/products/weinbrenner-sherman-outdoor-sneaker-i317096870-s1437704733.html?

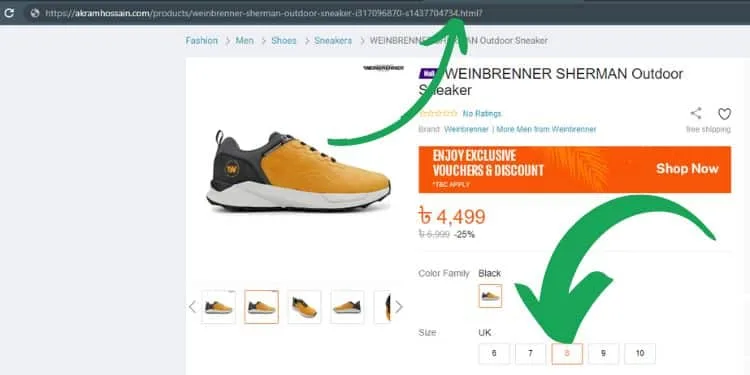
Again, you select “size 8” and see the different URLs here. like;
https://akramhossain .com/products/weinbrenner-sherman-outdoor-sneaker-i317096870-s1437704734.html?

Logically, you can see the same product with the same content, and even Google and other search engines will think of the same content on double or multiple pages. It causes duplicate page issues.
To resolve this issue, we will use a Canonical tag for the original URL on the main product page.
<head>
<link rel="canonical" href="https://akramhossain .com/products/weinbrenner-sherman-outdoor-sneaker.html">
</head>Let me explain the technical mechanism behind it;
This canonical URL indicates to Google and other search engines that other variable products are the version of this main product.
So, Google and other search engines will decide on the main page as the original product, and the variable products will be considered as no-index.
There will be no issues with duplicate page content. If you use the proper canonical tag for this page.
In Short
You need to use the main page canonical tag for every duplicate-possible page, such as;
- Product Page
- Category Page
- Tag Page
Especially for eCommerce websites, you can use those pages where you will use variables.
Even if your blog has almost the same content, you should also use a Canonical URL to specify the main content.
Key Takeaways:
- Use Proper Canonical URL for variable product.
- Use Proper Canonical URL for tags if you use the same tag with a different product.
- Use proper robots.txt file format to disallow extra URLs to increase the crawling budget.
Conclusion
Finally, you should think technically about your product variation for SEO for an eCommerce website.
SEO is the key to organic sales and long-term benefits. Even for indexing and ranking, duplicate pages can be an issue.
Canonical can save you from this problem. Importantly, improper canonical use can be harmful to indexing.
So be careful before implementing Canonical Tag for your website, especially in an eCommerce website.