We all can see an image and understand its visuals, but a machine can’t initially understand the image visuals; then, how will it understand it?
Machine means search engine bot or crawler, whatever you call it.
Now, it comes to the Image Alt text. Most people call it an Image Alt Tag. No! It’s not a tag; it’s Alt Text.
Before diving deep, let’s clarify what Image Alt text is and why we should use it in the image section.
We will cover how to write perfect image alt text to get a higher rank and improve your on-page SEO.
Let’s dive deep;
What is Image Alt Text?
Image Alt Text is a text field that defines the image’s visual with text. We all can see the image clearly and understand the image.
But search engine bots, crawlers, or blind visitors can’t understand the image visually, so we need to clarify the image visualization by text.
TL; DR:
- Try to explain the purpose of the image.
- Keep explaining within 125 characters.
- It is good practice to use Image Alt Text for search engines and screen readers.
If you use WordPress or another CMS (Content Management System) to manage your website, you will get an extra field to add this.
For custom-coded websites, your developer will allow you to add its backend to your site.
What does Image Alt Text look like?

It’s not for general users, but when users face network or website slow-loading issues, the image can’t load properly.
Then, Alt Text appears instead of Image.
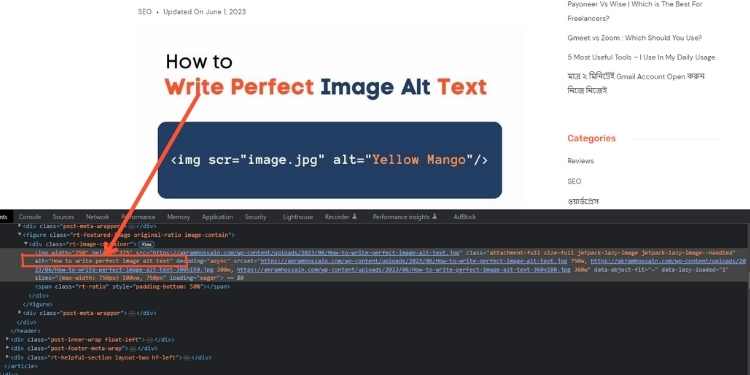
If you want to see an image’s Alt Text, you should right-click after hovering the image, and you will get the alt=”image alt text” attribute from your browser inspection panel.
Why should we use Image Alt Text?
Most of the time, Alt Text is the compulsory thing you should use adequately and accordingly. But five reasons help dramatically for Alt Text.
Google and major search engines can understand the purpose of the image and why it’s essential to use in your content.
1. Accessibility
Alt text provides a textual description of an image, making it accessible to people with visual impairments who use screen readers.
Screen readers read aloud the alt text, enabling visually impaired individuals to understand the content and context of the image.
2. SEO (Search Engine Optimization)
Search engines rely on textual content to understand and index web pages. By providing descriptive alt text for images, you can improve the accessibility of your content for search engines.
This can help improve your website’s visibility in search engine results and drive more organic traffic to your site.
3. User Experience
Alt text can enhance the overall user experience. When images fail to load due to slow internet connections, browser issues, or other factors, alt text allows users to understand what the image represents, even if they can’t see it. It also helps users who have disabled images in their browsers or those using text-only browsers.
4. Contextual Understanding
Alt text provides context and information about the image, which can be helpful for users scanning or skimming the page.
It allows them to quickly understand the purpose or message conveyed by the image without fully viewing it.
5. Social Media Sharing
When images are shared on social media platforms, alt text often accompanies the image. This text helps visually impaired users with limited data access to understand the image’s content, even within social media feeds.
Hope you get the point about adding image alternative text to your website’s image.
How to write perfect Image Alt text?

Here are six amazing rules you can follow to write perfect Image alt text that will be the accurate on-page of your image.
1. Be Concise and Be Accurate
Don’t put any extra lines to describe your image; be specific and to the point. Let’s see an example;
Suppose you have uploaded a “White Rose.” on your website, and you are defining it as “It’s an image of a white rose containing four leaves, we all love white rose” at Alt Text.
No, you should not add much extra here; just be accurate and clarify your image with proper text like;
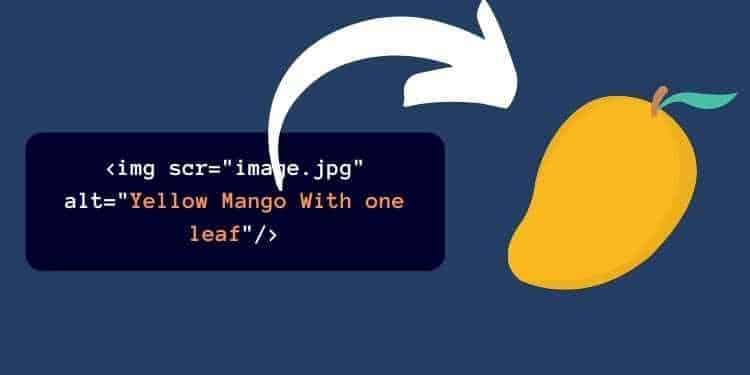
“White rose with four leaves” It’s enough to describe an image properly, and a machine can understand it.
Don’t use extra word or phrase that makes your description lengthy with extras.
2. Avoid keyword Stuffing
Most of us always want to get ranked immediately without following Google webmaster guidelines, but it should not.
In image alt text, you should not use keyword stuffing force; keep it natural and always explain the image visuals.
Google can understand your intent with keyword placing, so be honest and be descriptive for image alt text writing.
Suppose you upload a Yellow Color Mango Image, and your focus keyword is “Buy Yellow Mango”, but you write, “It’s a Yellow Mango image, and how to buy yellow mango.”
Look, you intentionally inserted your keyword where it shouldn’t be used here.
3. Avoid Using “Image of” or “photo of”
Don’t use “Image of” of “Photo of” before alt text; Google already knows it’s an image; you don’t need to write “Image of/Photo of” to mention it.
Write direct main words that can explain your image properly, and if the image fails to load, then Alt Text can back up it with proper text.
When you upload an image, HTML uploads it in the “<img>” tag, so any machine-learning language can understand it’s an image; you don’t have to write extra prefixes.
4. Avoid Redundancy
Redundancy is one kind of keyword stuffing, but not quite similar; you shouldn’t repeat the same word or phrase in different sentences.
Suppose you write 2 sentences, “How to write perfect image alt text, it makes extra boost for on-page SEO.”
If I write “How to write on-page SEO friendly perfect image alt text, it gives an extra boost of on-page SEO.“
No way! The last one contains redundancy that is really unprofessional and makes spammy vibes.
5. Be Descriptive but to the point
Don’t make it too small that it doesn’t explain your image, or don’t be too long that it conflicts with others’ content and avoids relevancy.
Be focused on image relevancy that actually presents the image’s visual, describe your image with limited words, and be sure that the image has been 100% described.
Write to the point where you can minimize the description and be accurate with the information. It helps to get a higher ranking.
6. Limit characters to 125
You shouldn’t exceed the 125-character limit in the image alt text; keep all of your image information within 125 characters, which would be more beneficial for ranking.
By the way, if you exceed the limit, that doesn’t mean that Google penalizes you for exceeding the limit. But try to keep within 125 characters.
Follow these six tips and make your alt text more accurate and informative for Google and its users.
Are all images mandatory for Image Alt Text?
No! For all images not necessary to use alt text if you use an icon image for decoration or add an arrow sign.
It’s unnecessary to add alt text for icons or images used for decoration purposes only.
You may see the Accordion or FAQ section, where we use the arrow icon. And here, you don’t need to add the alt text.
Remember that where users and Google should understand the value of the image, you have to add alt text here.
Final Words
Let’s make it short with three short points;
First and foremost, remember to be descriptive and concise in your alt text. Use clear and specific language to represent the image’s content and purpose accurately.
Avoid generic or vague phrases that do not provide meaningful information.
Secondly, consider the context in which the image appears. Think about how the image relates to the surrounding text or the overall message of the page.
Tailor your alt text to provide relevant information that complements the surrounding content.
Thirdly, prioritize important information. Include the image in the alt text if it contains crucial details or conveys essential information.
However, be mindful not to overcrowd the alt text with excessive details. Strike a balance between providing relevant information and keeping the text concise.
Furthermore, consider the needs of visually impaired users who rely on screen readers. Test your alt text with screen reader software to ensure it is properly read aloud and conveys the necessary information effectively.
Lastly, remember that alt text is not necessary for purely decorative images. Instead, use empty alt attributes or CSS techniques to indicate that the image is purely decorative and doesn’t require a textual description.
By following these tips, you can write perfect alt text that improves the accessibility of your website, enhances SEO, and provides a better user experience for all visitors. Remember, effective alt text allows everyone to engage fully with your content, regardless of their visual abilities.