And you know, an ideal single blog page can achieve search engine ranks as well as user satisfaction.
Everyone is different, and they have different qualities and personalities. Talking about a website, you might see that every website has a different interface, different types of content, and so on.
One thing is common about the website’s page: it is highly user-experience (UX) optimized and already ranked in SERPs.
In this blog, I will roughly share with you how you can create an ideal single blog page for your WordPress website without hiring a developer.
Here, talked about a single page of your whole site. it’s the single blog page or single blog post, whatever you call it. Very specifically, it’s the page where you are reading this content. Every website has a blog post page where readers can read their blog or content.
The Importance of an Ideal Single Blog Page
Measuring an ideal single blog page has some quality that you should find it in, Such as,
Faster loading, Eye-catching font for the best readability, Good webpage color scheme, and so more that actually makes a soothing feel on the user’s eyeball.
An unorganized single blog post can not be a readable page for the users; they need quality content as well as a high-performance experience on your blog page.
In shorts,
You have to optimize your single blog page for users and search engines as well. Make it faster according to Google’s minimum page speed policy.
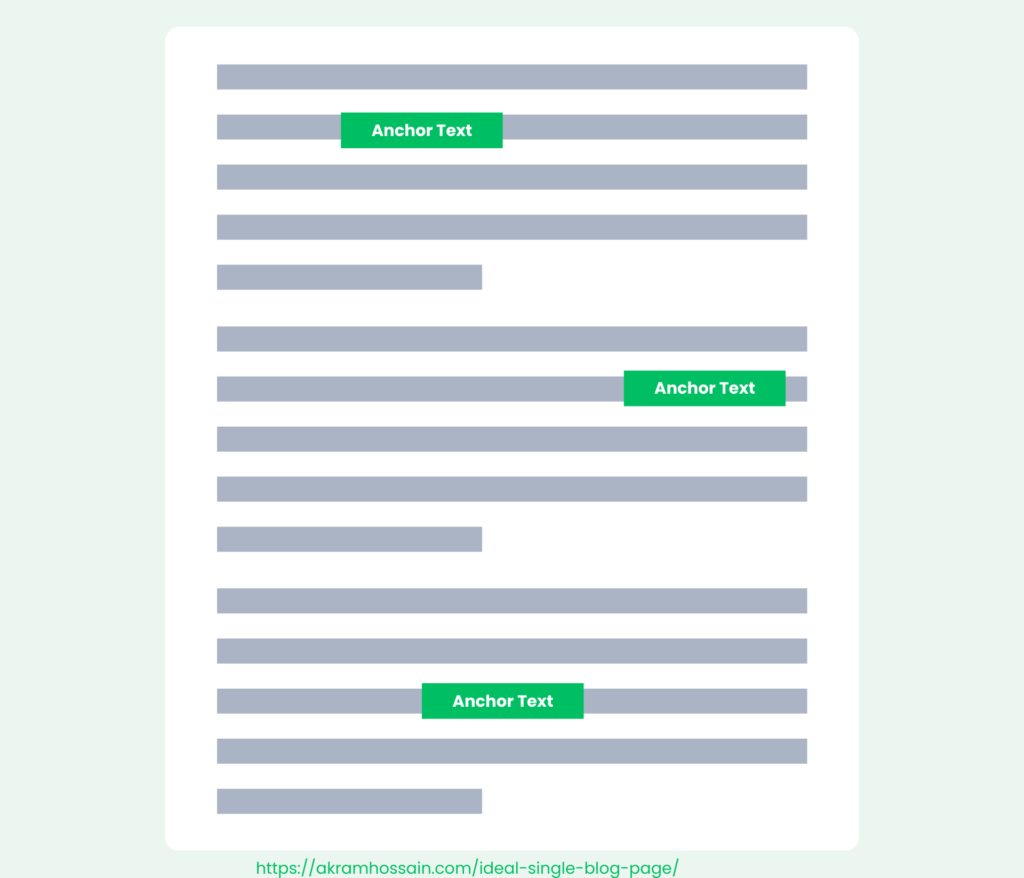
Using proper headings, bullet points, and relevant anchor text for internal and external resource linking helps users read the most relevant resource without switching extra tabs.
I’m not helping you to design your single blog page structure through this blog, but after reading this blog, you will be able to create the most unique and user-friendly blog page that converts.
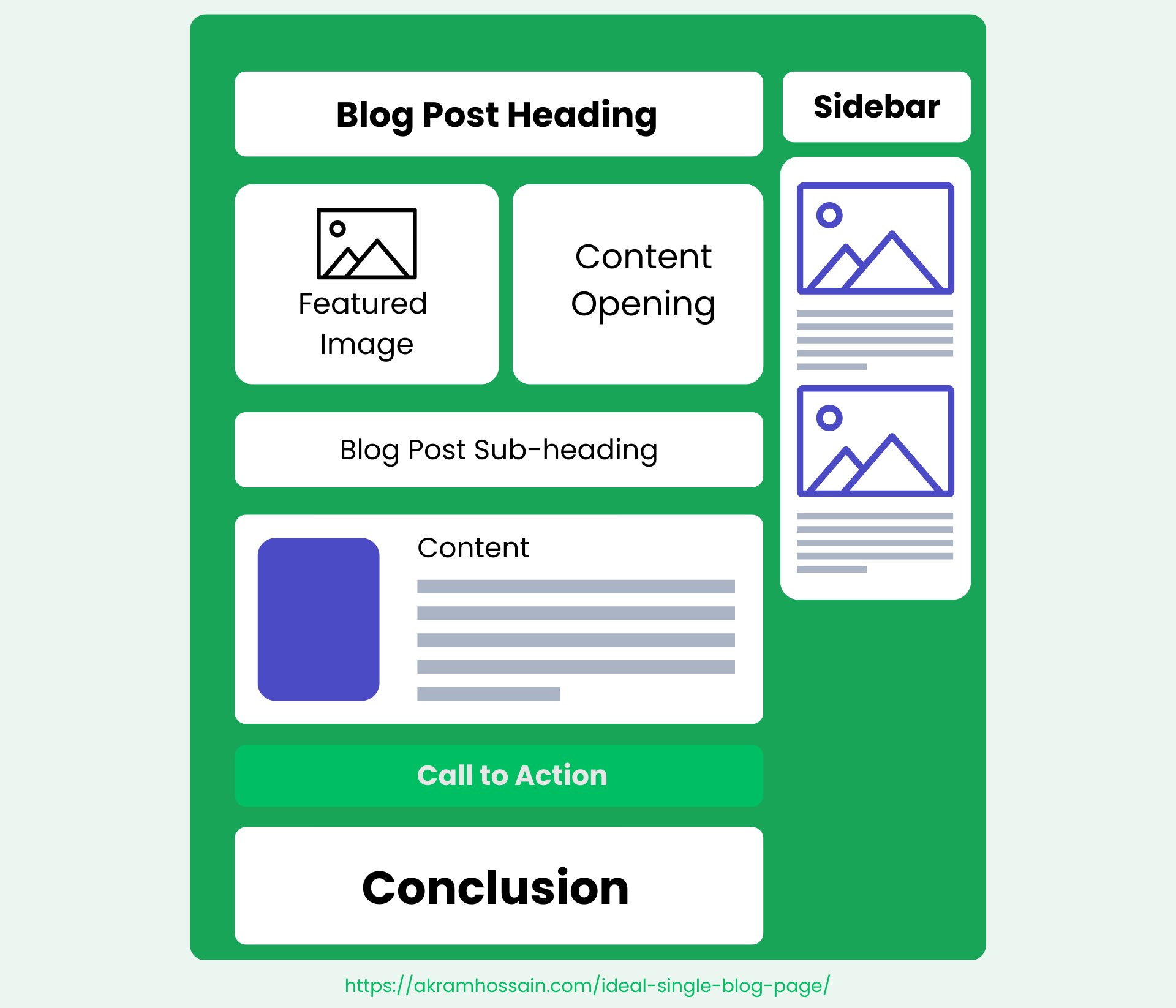
Create an Ideal Single Blog Page Structure
Signal blog layout structures aren’t rocket science here, but you need to organize the layout structure so that search engines and readers can easily find the best portion of your web page.
You should follow three points to create an ideal single blog page.
- Choosing the Right Structure
- User Journey Mapping
- Design and Readability
Choosing the Right Structure
First, keep the H1 tag visible to ensure it appears quickly for your readers whenever they enter your single page.
You should keep the H1 tag mostly visible in the heading of your blog page, which should be the first part of your web page that appears without users scrolling or doing anything else.

User Journey Mapping
Second, use a sidebar with recent posts, scroll-up fixed images, newsletters, author info, or whatever you want. The sidebar is a necessary addition to a single blog page.
Keep in mind that your users are the key to your online journey, and you should make their journey hassle-free with the bloatware and obstacles out there.
But as you might see, most bloggers don’t use it.
Now, there is a problem with that, but if you want, go for it.
Design and Readability
Focusing on readability, you should test the background and font color contrast that may be suitable for readers to read.
Don’t hide or make the font extra small. This can make it difficult to identify and read the text comfortably, and it’s bad SEO practice. You may get penalized for it.

- Keep your font size optimized and responsive for different devices. Font size isn’t constant here because of which font you have set for your site, which may vary the size number in the browser.
Example: Use the white (#fffff) background, and the font color should be black #00000. - Background and font colors should be more contrasty so that fonts become visible.
- Keep your anchor text color different with highlighted mode, like using the underline of the anchor text so that readers can understand that there is a link without their brainstorming.
Sidebar in Single Blog Page Structure
It’s not an essential or necessary elementor of your blog post page, but you can add it for more productivity, and here you can add related blogs for your readers.
You may experience some sidebars in some blog posts displaying recent blog posts, author information, or newsletter forms such as CTA.
You can also add the sidebar in yours, but it’s not a mandatory element.
SEO Fundamentals for Single Blog Pages
Despite optimizing a webpage, you should keep in mind that SEO fundamentals are important here.
Optimizing Headings
Using proper heading tags passes the signals to search engines about what the content topic is about. Also, using the Heading hierarchy helps readers to read the topic step by step.
Internal Linking Strategy
On-page optimization is a big factor in ranking in the SERP, so you should not ignore internal linking. You should link your blogs or articles to other relevant blogs or articles on your same website.
It will help users to read the relevant topic and information without switching the tab underneath.
Image Optimization
The image plays a big role in your blog posts; you can’t ignore it for a while because these make your blog post appealing and informative with visuals. However, optimized images load faster, which improves page speeds and keeps them within the range.
There are two primary to optimize the images;
First, you can optimize whole images before uploading to your website server using third-party tools like;
These tools will help you compress your images without losing the image resolution, which helps to improve the website speed.
Also, if you use WordPress CMS, you can use some free or paid plugins to optimize your images as soon as you upload them into the media library.
Here are some plugins that you can use;
Using these plugins, you do nothing for your images; they will handle care of your images and make your website faster.
Crafting Engaging and Actionable Content
Content is the king of this era, but you have to ensure the content quality, authenticity, and verification of the content’s topic, which is the trustworthiness of your content.
Creating engaging content isn’t an easy task nowadays, but you must ensure the quality, user benefits, and information you put on it are 100% true and real.
You are not publishing content just for the word count; it’s all about providing value to your readers, and they rely on your content about a topic you have covered for them.
Engaging content connects your readers to read it and builds a bond between you and your audience.
Engaging content makes your audience actionable for the next move that you want to achieve from your content, such as leads, sales, or any purchase.
Remember, our readers are always smarter than us; we should not assume they are stuck on your content. They have many options to find engaging and real content at their fingertips.
Here, you must ensure the quality of the information and the resources we use in our content should authentically boost readers’ trust.
Improving Loading Speed and Mobile Optimization
Improving your website’s loading speed can reduce its bounce rate. By optimizing CSS and JS code, images, videos, and the structure of your site, your page speed loading will be improved. You can also get the optimization service from us. Request a quote for your website speed optimization.
Mobile First Indexing
Google always focuses on Mobile Optimization and the First Mobile Indexing. Your website must be responsive to mobile devices and accessible from the mobile device without breaking down the structure and layout of the website.
Google will first index your site right from the mobile devices, and if it fits the mobile, it will be indexed for the desktop or large screen devices simultaneously.
Make sure that every single portion of your website page is accessible from mobile devices and that buttons, images, or anchor texts aren’t overwriting or overflowing with any other elements.
Ensure their alignment and the positions of mobile points of view are 100% responsive, which makes the user experience smoother.
Test Your Mobile Experience
Here are some free mobile device testing tools;
These are the free tools where you can check the mobile responsiveness as well as the errors for the mobile versions of your site.
Google Page Speed Insight is the highly recommended tool that I always use to analyze mobile responsiveness and speeds as well.
As it’s the native product of Google, it provides multiple technical webpage data to optimize accurately.
Conclusion
Creating an ideal blog page depends on your blogging niche and the topic you are writing about. Displaying the content to the readers is your own creativity.
You should be creative while sharing your content through a webpage, as it’s the field where you share your thoughts, impressions, and experience of the topic.
Optimizing the content makes it easy for readers to read, and they will willingly remember your content for the next time.
Also, if other content writers follow your content, they will definitely give you the backlinks for your optimized, unique, and quality content. And it’s for free.
![How to Create An Ideal Single Blog Page [Explained]](https://akramhossain.com/wp-content/uploads/2024/12/How-to-Create-An-Ideal-Single-Blog-Page-Explained.png)