Hey bloggers! Have you ever heard of the Open Graph tags for your site that provide the website’s branding and authority in social media?
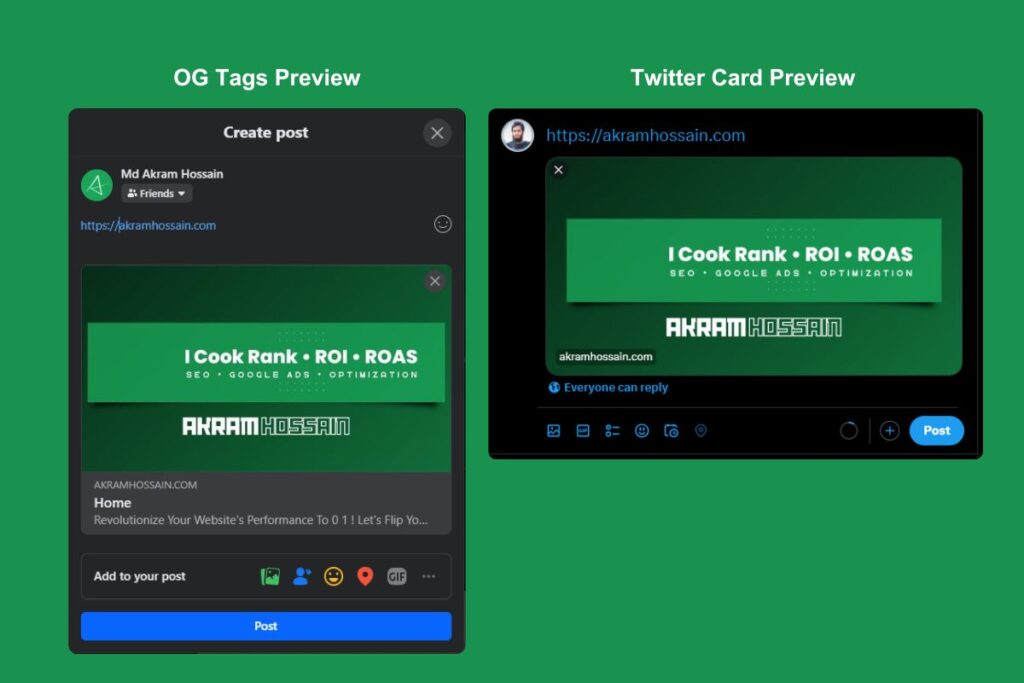
When you share a URL on your social media sites like Facebook, X (Formerly Twitter), and LinkedIn, you might see an image, URL, and some meta texts appear as URL data.

Open Graph Tags and Twitter Card data appear when you share a link only on social media.
The realm of Open Graph Tags and Twitter Cards are two indispensable tools that are pivotal in shaping how your content appears when shared on social media.
These metadata elements enhance the aesthetics of your shared links and provide a wealth of information to social media platforms, influencing how your content is presented to users.
Before adding more context here, I would like to share the basic code of these two things so that you can understand their concepts.
Setting Up Open Graph Tags
If you are a WordPress user, it’s probably organized and set by RankMath, Yoast, or All In One SEO plugin.
- Facebook OG Tag Image Size: 1200x630px;
- Twitter OG Tag Image Size: 1024x512px;
I’ll cover it later, and now let’s dive into the code and concept of them;
Open Graph Tags Explanation
OG tags’ raw codes are below;
Insert this code into the <HEAD> section of your webpage.
<head>
<meta property="og:title" content="Your Page Title">
<meta property="og:description" content="Your page description goes here. Keep it concise and engaging.">
<meta property="og:image" content="URL to your featured image">
<meta property="og:url" content="URL of the page">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Your Site Name">
</head>
Let me explain these codes part by part for your convenience;
2. <meta property=”og:title” content=”Your Page Title”>
Purpose:
Specifies the content’s title as it should appear when shared on social media. Most of the time, it will be your page title. Specifically, it’s the webpage’s meta title or headline.
Example:
<meta property=”og:title” content=”The Ultimate Guide to Open Graph Tags and Twitter Cards”>
3. <meta property=”og:description” content=”Your page description goes here. Keep it concise and engaging.”>
Purpose:
Provides a concise and engaging description of the content for social media previews. It’s especially the meta description of your page. And you are free to edit it according to your needs.
Example:
<meta property=”og:description” content=”Unlock the secrets behind effective social media optimization with this comprehensive guide.”>
4. <meta property=”og:image” content=”URL to your featured image”>
Purpose:
Specifies the image’s URL representing the content when shared on social media. Generally, we use the feature image here for our convenience, and you can change it according to your needs.
Example:
<meta property=”og:image” content=”https://example.com/images/og-image.jpg”>
5. <meta property=”og:url” content=”URL of the page”>
Purpose:
Indicates the canonical URL of the content. If you have multiple URLs with the same content, use the only canonical URL you want to index.
Example:
<meta property=”og:url” content=”https://example.com/ultimate-guide”>
6. <meta property=”og:type” content=”website”>
Purpose:
Defines the type of your content or webpage. For general web pages, it is typically set to “website.”
Example:
<meta property=”og:type” content=”website”>
7. <meta property=”og:site_name” content=”Your Site Name”>
Purpose:
Specifies the name of the website or brand name.
Example:
<meta property=”og:site_name” content=”Akram Hossain”>
Twitter Card Tags Explanation
Twitter Card raw codes are below;
Insert this code into the <HEAD> section of your webpage.
<head>
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Your Twitter Card Title">
<meta name="twitter:description" content="Your Twitter Card description goes here. Keep it concise and engaging.">
<meta name="twitter:image" content="URL to your Twitter Card image">
<meta name="twitter:site" content="@YourTwitterHandle">
<meta name="twitter:creator" content="@YourTwitterHandle">
</head>2. <meta name=”twitter:card” content=”summary_large_image”>
Purpose:
Specifies the type of Twitter Card to use. “summary_large_image” is often used for content with a prominent image. It’s by default a product.
Example:
<meta name=”twitter:card” content=”summary_large_image”>
3. <meta name=”twitter:title” content=”Your Twitter Card Title”>
Purpose:
Defines the title of the Twitter Card. Generally, you can use your webpage’s title/heading here.
Example:
<meta name=”twitter:title” content=”Unlock the Power of Open Graph Tags and Twitter Cards”>
4. <meta name=”twitter:description” content=”Your Twitter Card description goes here. Keep it concise and engaging.”>
Purpose:
Provides a concise and engaging description for the Twitter Card. It will appear under the Twitter Card image.
Example:
<meta name=”twitter:description” content=”Discover the secrets to effective social media optimization with this in-depth guide.”>
5. <meta name=”twitter:image” content=”URL to your Twitter Card image”>
Purpose:
Specifies the URL of the image associated with the Twitter Card. You can use a feature image or first image of your blog. I’ll discuss about WordPress site below.
Example:
<meta name=”twitter:image” content=”https://example.com/images/twitter-card-image.jpg”>
6. <meta name=”twitter:site” content=”@YourTwitterHandle”>
Purpose:
Use the Twitter username of the website or author.
Example:
<meta name=”twitter:site” content=”@AkramIsOne”>
How To Use Open Graph Tags in WordPress Site
Good News for WordPress users: you don’t have to make extra effort to generate Open Graph or Twitter Card Tags.
In WordPress, we usually use SEO plugins like Rank Math, Yoast, and All In One SEO. They provide the automatic and generate the default OG tags for your site.
Using WordPress, you may get relief to manage coding that you might not be familiar with, and a simple plugin saves tons of time and effort to do that.
Open Graph Add WordPress Using Rank Math Plugin
As we discussed above about the OG tags, using Rank Math, you don’t have to change these codes manually, even if you don’t have to add the Image, URL, Title, and Description manually.
Rank Math will automatically scrap the data for these like;
- Image as Feature Image
- URL as the webpage URL of the WP
- Title as Post/Page Title of WP site
- Description as Meta Description of WP webpage
- Site Name as Brand/Website Name
Using Rank Math, mostly you don’t have to do these manually also, you don’t have to edit them. But leave them as they are; they aren’t making your content aesthetic while you share.

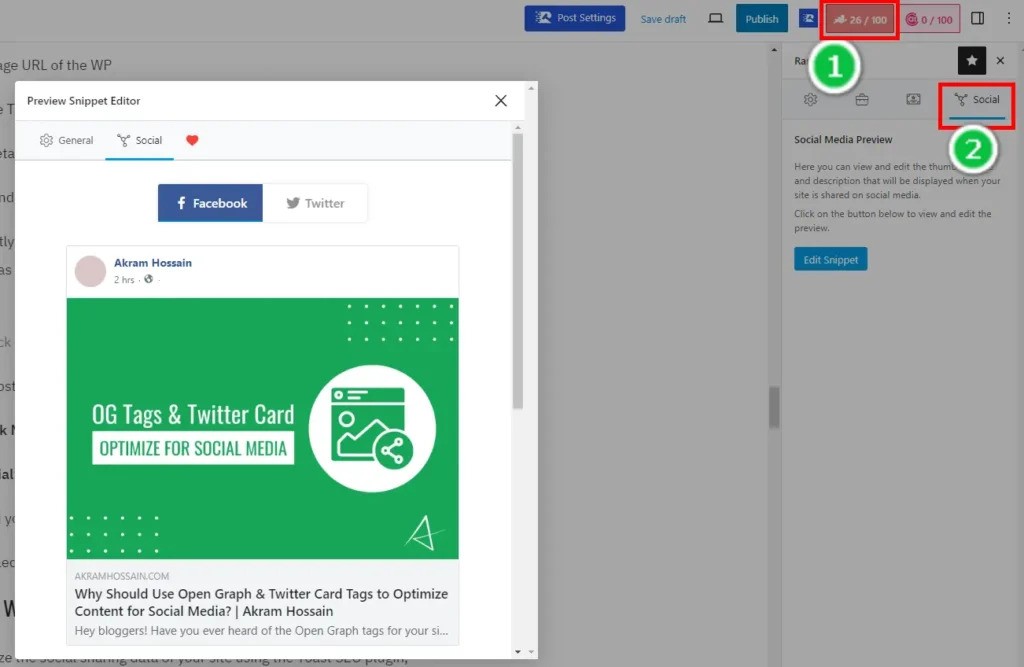
- Open a page or post as an editor (Gutenberg or Elementor).
- Click on the “Rank Math Score” Icon from the top right corner.
- Click on the “Social” Icon.
- Now, you can add your own OG data according to your needs.
Rank Math has a detailed blog about OG tags, which you can read here.
Open Graph Add WordPress Using Yoast SEO Plugin
It’s super easy to customize your site’s social sharing data using the Yoast SEO plugin, but Yoast SEO charges for the preview.
You can customize the Open Graph, also known as a social meta box.

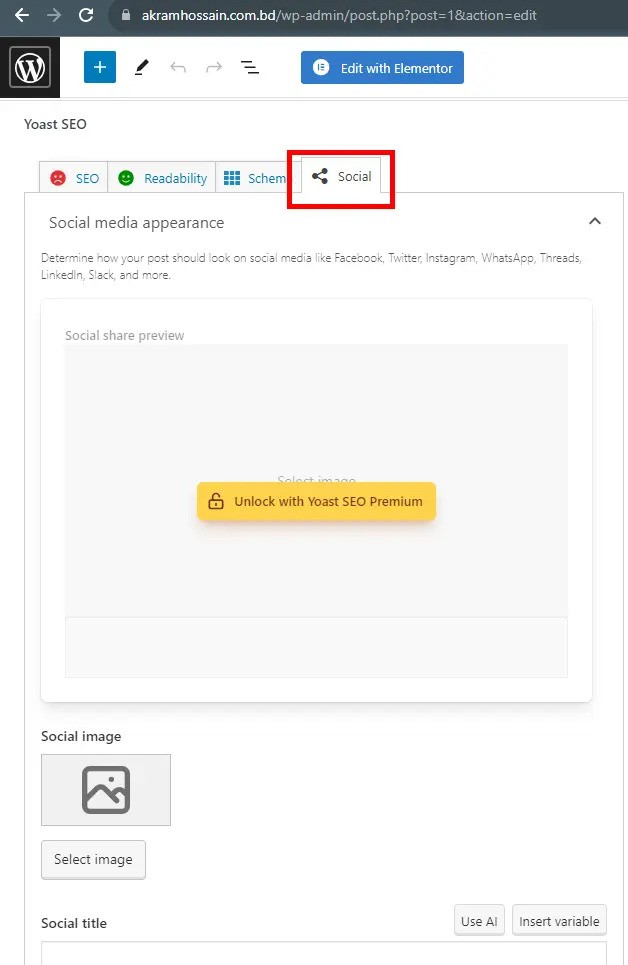
- Open a page or post as an editor
- Scroll down, or you may get the options from the top-right score button.
- Click on the Social tab
- You can customize the social title, description, images, etc.
Open Graph Add WordPress Using All In One SEO Plugin
All In One SEO plugin allows you to edit the open graph data according to your own choose with just a few steps.
Let’s have a look at the following steps;

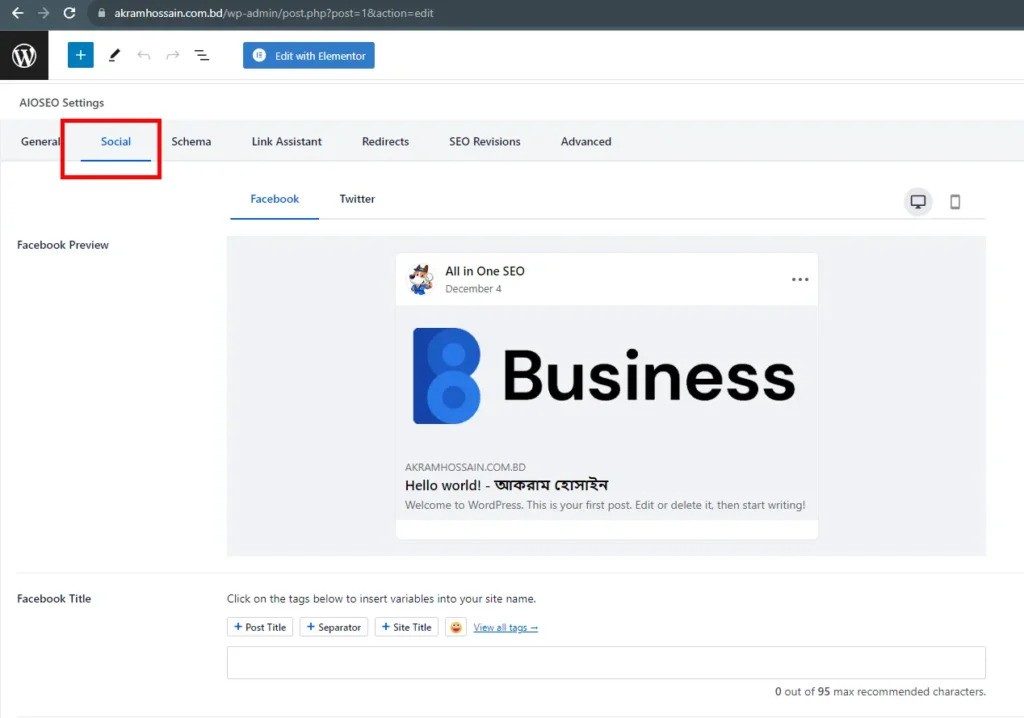
- Open a page or post as an editor
- Scroll down, or you may get the options from the top-right score button.
- Click on the Social tab
- Now, you can customize the social meta or OG data
How To Generate Open Graph and Twitter Card Tags In HTML
Before generating Open Graph Tags, you need some things ready to go.
- A page/post that is completed and ready to publish.
- Title
- Description
- Image URL (Can be feature image or custom)
- Page URL (Canonical)
If you have these, you can roughly generate valid OG tags for your custom-coded website.
There are two recommended tools to generate OG tags;
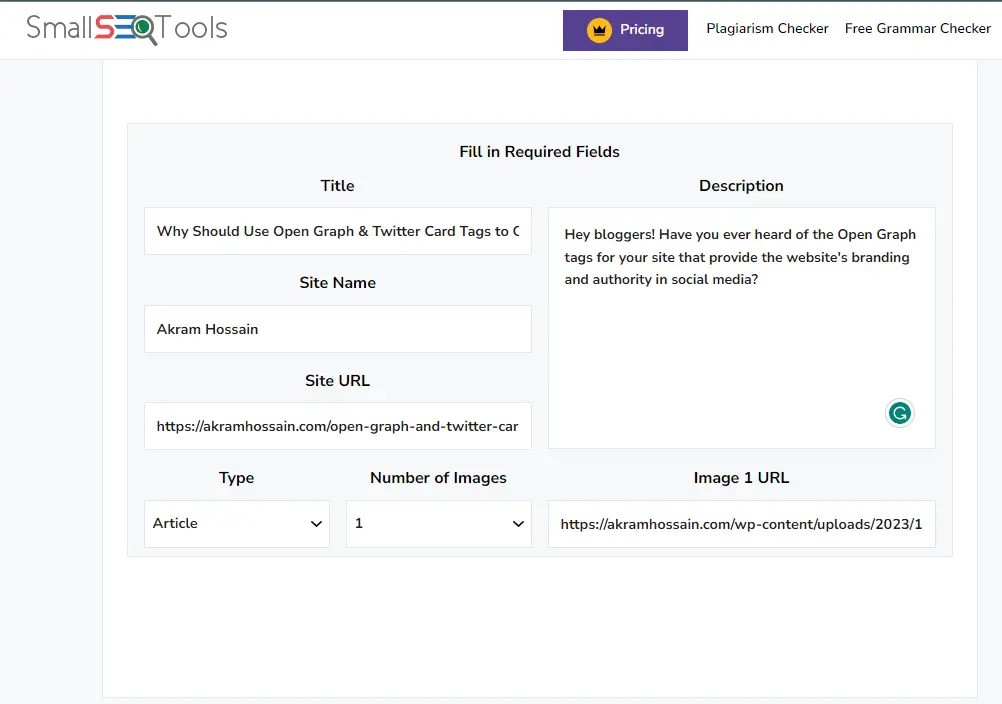
Let’s explore the SmallSEOTools;
- Open the SmallSEOTools OG Generator page. Or a Twitter card generator for the Twitter card.

- Enter the title.
- Enter the site name, as I explained above.
- Enter the site URL.
- Select the type “Article” for blogs or text content.
- Select the number of images; by default value is 1.
- Enter the image URL.
- Lastly, Enter the description.

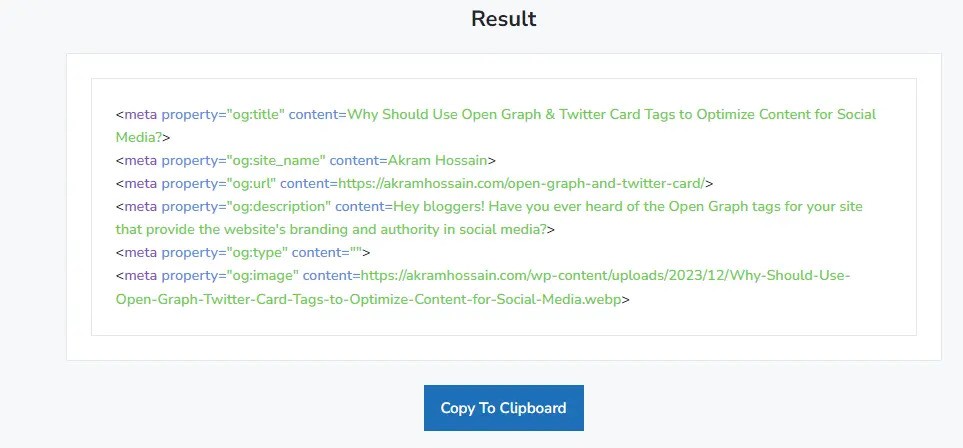
Now, scroll down and copy the code with a click.
How to insert the custom OG code into the <head> section?
Well, if you can edit the code of your site, then it’s really easy to insert; I even no need to explain here, but are you an uncoder?
No worries, as your developer tells them to insert this code into the head section of the particular page.
You can ask your developer to make a dynamic field of your post or page editor to edit social meta box like a WordPress website for your betterment.
Generating these codes will save you time and effort; just tell your developer to create a dynamic field based on these Open Graph Tags.
Why Use Open Graph Tags and Twitter Cards?
Using these tags, you are not only optimizing your content or Facebook or X; this social meta box will also appear on WhatsApp, Threads, LinkedIn, Pinterest, and other social media platforms.
There are some reason I point out that gives you some points to use these;
Consistent Cross-Platform Presentation
- Ensure your content looks great on Facebook, X (Formerly Twitter), WhatsApp, LinkedIn, and others.
- Users sharing your content on different platforms will experience a seamless and visually appealing presentation.
Unified Branding and Messaging
- Convey a cohesive brand image and messaging.
- Consistency in title, description, and image across platforms strengthens brand recognition.
- Fit your brand toward your customer’s mind.
Boosted Click-Through Rates (CTR)
- Contribute to higher CTR for shared content. Engaging content grabs the attention easily.
- Craft compelling Twitter Cards and engaging Open Graph Tags to encourage clicks.
Holistic Social Media Optimization
- Form a complete social media optimization strategy.
- Address the nuances of different platforms for standout performance.
Do you understand why you should use it for your site? I hope so.
Frequently Asked Questions for OG Tags
- Question: Why do I need both Open Graph Tags and Twitter Cards?
- Answer: Using both ensures your content appears consistently and attractively on Facebook and X (Formerly Twitter), reaching a broader audience with unified branding.
- Question: What happens if I only use one set of tags?
- Answer: While your content may look good on the chosen platform, using both sets broadens visibility, engagement, and adaptability across different social networks.
- Question: How do I test if my tags are working correctly?
- Answer: Use social media debugging tools like Facebook’s Sharing Debugger or Twitter Card Validator to validate and preview how your content will appear on each platform.
- Question: Can I use the same image for both Open Graph and Twitter Cards?
- Answer: Yes, you can use the same image for both, but optimizing sizes based on platform recommendations is advisable for the best results.
- Question: Do Open Graph Tags and Twitter Cards impact SEO?
- Answer: While they don’t directly influence search engine rankings, the improved click-through rates and social engagement they facilitate can indirectly benefit SEO efforts.
Conclusion
Integrating Open Graph Tags and Twitter Cards is pivotal for a cohesive and effective way to optimize your content for social media;
- Consistency: Ensure a uniform presentation on Facebook and Twitter.
- Branding Unity: Convey a cohesive brand image and messaging.
- Broadened Reach: Optimize for diverse social networks to expand visibility.
- Increased Clicks: Boost click-through rates with captivating tags.
- Adaptability: Stay agile in the face of evolving social media trends.
Combining these elements creates a versatile, engaging, and adaptable social media presence for your site. This dynamic strategy enhances visibility and engagement across different platforms, setting the stage for success in online content sharing.
Have you enjoyed the content?